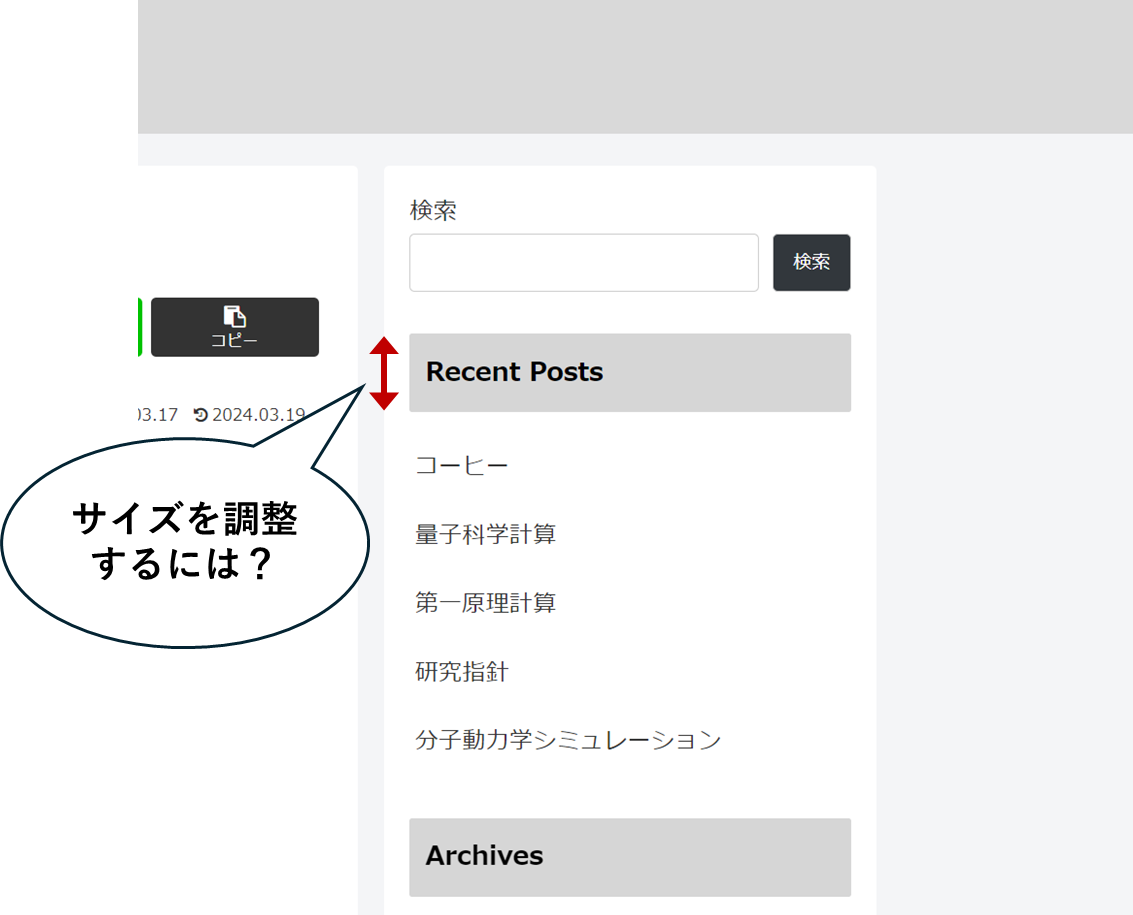
Cocoonテーマのサイドバーにおいて、ボックス幅のサイズ調整方法についてサンプル例を用いて図解します。
作成の手順はこちらです:
- サイドバーのボックス幅を変更したいサイトを開き、開発者ツールを起動します
- 開発者ツールの選択モードを選んで、サイドバーのボックス部分をクリック
- CSSのクラス名を確認
- WordPressの管理者画面を開き、[外観]→[カスタマイズ]→[追加CSS]の順に選択
- [追加CSS]項目に、CSSを入力して公開
 WordPress | Cocoon
WordPress | CocoonCocoonテーマのサイドバーにおいて、ボックス幅のサイズ調整方法についてサンプル例を用いて図解します。
作成の手順はこちらです:
コメント